Two and more years ago, the only people really talking about responsive design and development were the professionals. Those people doing it and helping their clients by building their sites that way, but those same clients didn’t really know to ask for it.
Now they do. More and more, the everyday web user knows what responsive means, at least in its most basic definition, and business owners are demanding responsive sites because they know that is usually the best option for them.
So, you might know basically what it is or know to that it helps your site’s SEO and user experience (UX), but what exactly are the key concepts of responsive design?
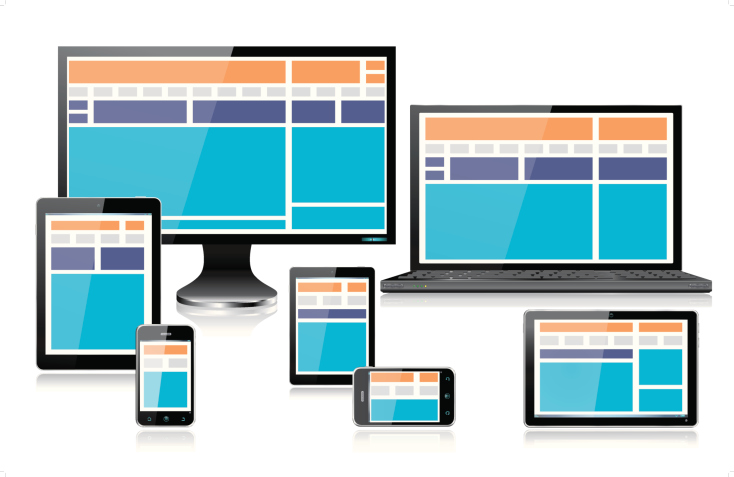
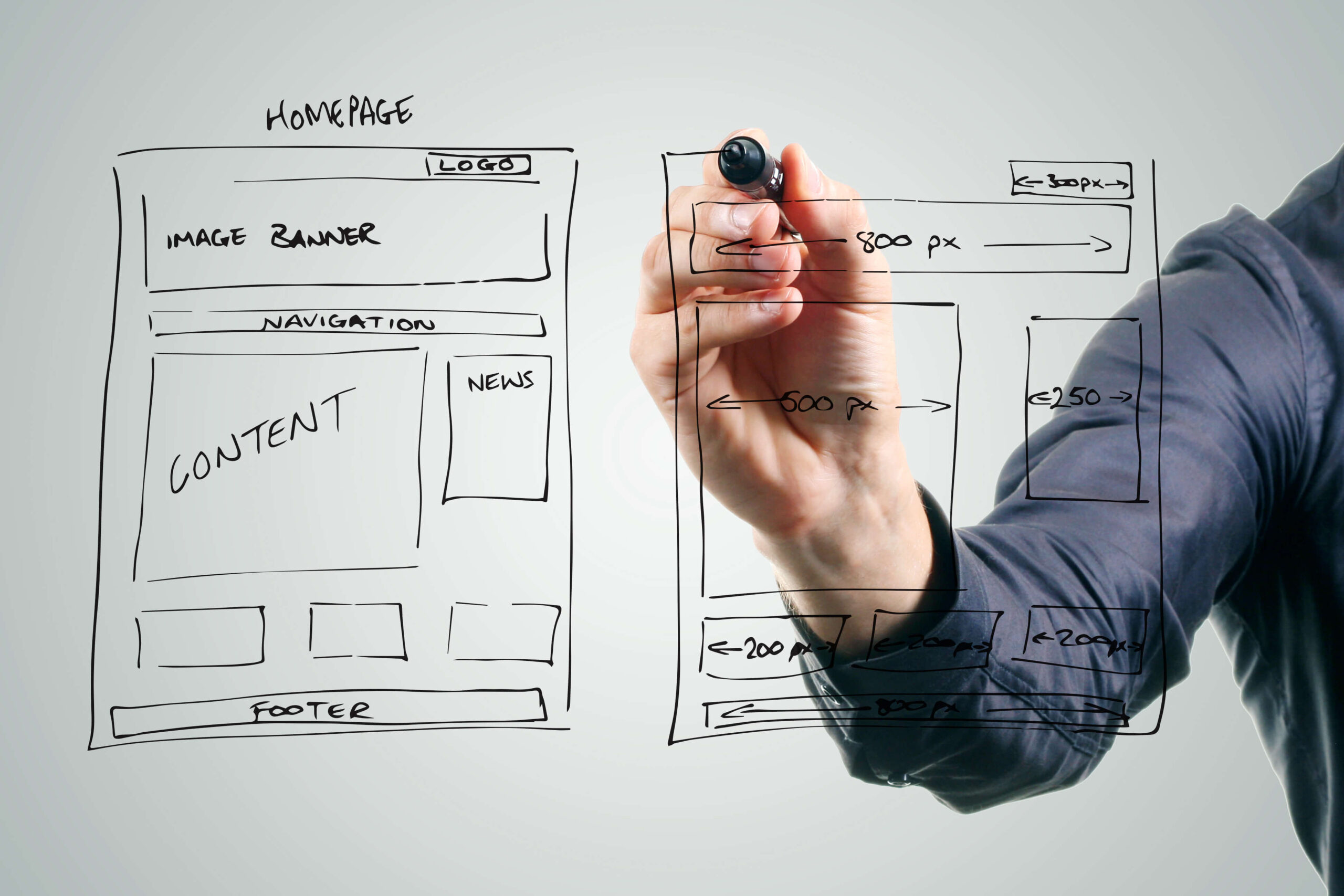
- Good responsive designers and developers know that the key philosophy is mobile first. Why? Simply put, when you’re building a site, it’s easiest and most efficient to start with the smallest viewing size.
But mobile first isn’t only about ease of build; it’s also about really examining your content and deciding what your user is going to need. With mobile first, you can strip down to the essentials, keeping your site lean, quick to load, and easy to consume.
- Code once, publish everywhere. This one is really more for us lazy developers out there, but it’s a great money-saver for clients, too. With a responsive site, we write one set of code and that one set works across browsers and devices.
Why is that great for you as a client? One set of code means one place to update (unlike the 2-3+ for an adaptive site), saving you time and money throughout the life of your site. - Mobile sites need everything. And I mean everything, that you can do on your desktop. Didn’t we just talk about trimming the fat for mobile? Yes, but that was for the whole site.
A key component of responsive design is giving your consumers the ability to do everything they can on a mobile phone the same as they could on a desktop.
The consistent experience of responsive also means they don’t have to learn three different ways to achieve the same goal on your one site. - Images and videos need to be flexible. This component might be aimed a bit at a developer, but clients can bear this in mind, too. When choosing the images that you want on your site, remember to provide hi-res graphics that can be viewed well at 2000 pixels wide and great at 320 pixels. Keep away from graphics with text in them, since what looks great on a large screen will be illegible on a mobile.
Videos, too, need to be easily viewable no matter what the screen size. And developers, make sure to make them responsive so they don’t bleed off the side of the window. - Everything needs to be fluid. Even your typeface. This is often a component people forget, but everything on your site needs to look great from 320-2000 pixels wide and above. That includes your fonts.
See, those large bold headlines on your desktop may be force-broken in weird places on a much smaller device. Font sizes will need to change by screen size, but don’t think that a small screen means impossibly small text. Rather, your main copy text might actually be a bit bigger on a mobile to allow for skimming, but your headlines a bit smaller to make sure they fit. In the end though, it’s all about what’s best for your personal user’s browsing experience.
Do you have any other key concepts of responsive design? Please share your thoughts in the comments below.
 Branding
Branding Strategic Marketing
Strategic Marketing Creative Concepts
Creative Concepts Web Services
Web Services AI Services
AI Services Speaking & Consulting
Speaking & Consulting Website Maintenance
Website Maintenance Careers
Careers Tools We Suggest
Tools We Suggest 10 Tips to Transform Your Marketing
10 Tips to Transform Your Marketing



0 Comments