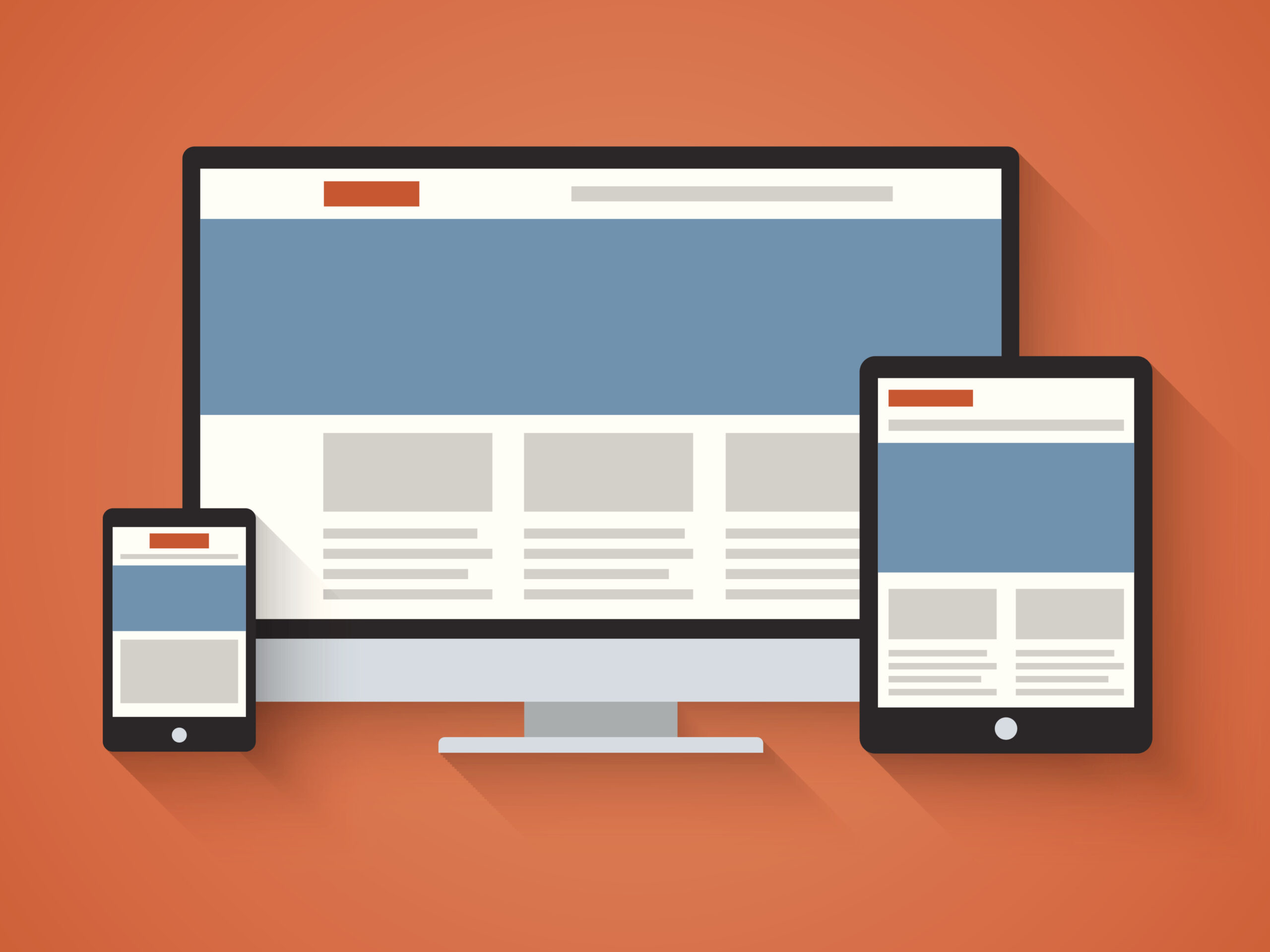
Gone are the days when we front end developers can create one site, one set of rules, and be done. When we talk about the definition of a responsive site – and why you need it – we’re not just talking about serving your mobile device. No, the need for a responsive site goes well beyond catering to the mobile masses. While that’s certainly where the philosophy started (as well it should – mobile internet use increases exponentially every day), responsive web development is about maximizing a site’s performance across any internet-connected device.
Think about your computers at work – what size screen do you use? Mine has a gorgeous 27” screen. A couple of others in the office have smaller 20-23” screens. What about your laptop? Average laptop screen sizes can vary anywhere from 10”-17”. And those are just the average PC sizes. When Apple ran the smartphone and tablet world, screen sizes for those were basically the same. But with manufacturers like Samsung, HTC, and Google fighting to get the largest phone and tablet screens, developers are basically running the gamut of how to serve their content.
The main problem with our understanding of responsive development is how we have talked about it in the past. Business owners are now catching on to the need for a mobile-serving site, but the real problem is that a lot of us are forgetting about serving the million other screen sizes out there. (Don’t get me started on the watches and TVs)
When we’re building your site, we are not just looking to optimize your mobile experience; a responsive developer will optimize for different desktop sizes, different tablet sizes, and account for portrait and landscape viewing on smaller devices. The average range of screen sizes has become dizzying anymore.
Overall, the goal of responsive web design goes beyond just giving a great mobile experience – the philosophy is really all about serving your users the same site with the same great content, just in the best layout possible for each and every screen size.
 Branding
Branding Strategic Marketing
Strategic Marketing Creative Concepts
Creative Concepts Web Services
Web Services AI Services
AI Services Speaking & Consulting
Speaking & Consulting Website Maintenance
Website Maintenance Careers
Careers Tools We Suggest
Tools We Suggest 10 Tips to Transform Your Marketing
10 Tips to Transform Your Marketing



0 Comments